Creating you own content types (Part 3)
Real Estate Example
Let's create a basic publish content type for real estate agents. First we need to create a new custom content type XML file /data/ctypes/p1000_realestate.xml with the following content:
<?xml version="1.0" encoding="utf-8"?>
<contenttype>
<info>
<name>Real Estate</name>
<about>A content type for real estate</about>
</info>
<fields>
<field>
<name>title</name>
<text>Title</text>
<description>Enter here a title for the new property</description>
<type>text</type>
<required>1</required>
<error>The title field is blank. Please fill in a title.</error>
</field>
<field>
<name>address</name>
<text>Address</text>
<description>Enter here the address of the property</description>
<type>text</type>
<required>1</required>
<error>The address field is blank. Please fill in an address.</error>
</field>
<field>
<name>property</name>
<text>Property Description</text>
<description>Enter here the property description</description>
<type>textarea</type>
<required>1</required>
<error>The property description field is blank. Please fill in the property description.</error>
</field>
<field>
<name>type</name>
<text>Type</text>
<description>Select the type of property</description>
<type>dropdown,Single Family,Multi Family,Condo,Mobile,Land</type>
<required>0</required>
<error></error>
</field>
<field>
<name>beds</name>
<text>Beds</text>
<description>Select here the number of badrooms</description>
<type>dropdown,None,1 bedroom,2 bedrooms,3 bedrooms,4 bedrooms,5 bedrooms,6 bedrooms</type>
<required>0</required>
<error></error>
</field>
<field>
<name>baths</name>
<text>Baths</text>
<description>Select here the number of bathrooms</description>
<type>dropdown,None,1 bathroom,2 bathrooms,3 bathrooms,4 bathrooms</type>
<required>0</required>
<error></error>
</field>
<field>
<name>year</name>
<text>Year Built</text>
<description>Enter here the year the property has been built</description>
<type>text</type>
<required>1</required>
<error>The year built field is blank. Please fill in a year.</error>
</field>
<field>
<name>parking</name>
<text>Parking</text>
<description>Select here the number of parking spaces</description>
<type>dropdown,None,1 space,2 spaces,3 spaces,4 spaces</type>
<required>0</required>
<error></error>
</field>
<field>
<name>date</name>
<text>Date</text>
<description>Select here the date this property has been added to the database</description>
<type>datetime</type>
<required>1</required>
<error>The date field is blank.</error>
</field>
</fields>
<links>
<main>realestate</main>
<details>property</details>
</links>
</contenttype>
Now create a custom theme under Themes => Create New Theme to add custom templates to your website.
You need to add the following 4 templates:
realestate
<!-- Template: realestate -->
<article class="site-post site-post-next">
<header>
<h2 class="site-post-title"><a href="{%website_url%}/property/{%seo%}/"{%website_target%}>{%title%}</a></h2>
<h5>{%address%}</h5>
<p class="site-post-meta">{%icon%}{%categories%} <i class="far fa-clock"></i> <time datetime="{%date_utc%}" prettydate>{%date%}</time> <i class="fas fa-bed"></i>{%beds%} <i class="fas fa-bath"></i> {%baths%}
{%badge_responses%}{%badge_views%}{%badge_rating%}</p>
</header>
</article>
realestate_headline
<!-- Template: realestate_headline -->
<div class="site-post site-post-headline{%alt%}">
<time datetime="{%date_utc%}">{%date_small%}</time> {%icon%}<a href="{%website_url%}/property/{%seo%}/"{%website_target%}>{%title%}</a>
</div>
realestate_property
<!-- Template: realestate_property -->
<link rel="stylesheet" href="https://www.contentteller.com/{%base%}/assets/css/colorbox.min.css?ver={%css_version%}" integrity="{%checksum_colorbox-min-css%}" crossorigin="anonymous" />
<script async src="https://www.contentteller.com/{%base%}/assets/js/jquery.colorbox.min.js?ver={%css_version%}" integrity="{%checksum_jquery-colorbox-min-js%}" crossorigin="anonymous"></script>
<script async src="https://www.contentteller.com/{%base%}/assets/js/contentteller.images.min.js?ver={%css_version%}" integrity="{%checksum_contentteller-images-min-js%}" crossorigin="anonymous"></script>
<script src="https://www.contentteller.com/assets/js/jquery.jscroll.min.js?ver={%css_version%}" integrity="{%checksum_jquery-jscroll-min-js%}" crossorigin="anonymous"></script>
{%pagination_scroll_ratings%}
{%pagination_scroll_comments%}
{%subscription%}
<article itemscope itemtype="https://schema.org/RealEstateListing">
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<meta itemprop="name" content="{%publisher%}" />
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<meta itemprop="url" content="{%base%}/data/themes/{%theme_name%}/images/logo.png" />
</div>
</div>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<meta itemprop="url" content="{%itemprop_image%}" />
</div>
<meta itemprop="datePublished" content="{%datepublished%}" />
<meta itemprop="dateModified" content="{%datemodified%}" />{%aggregaterating%}
<header>
<h2 class="site-post-title"><a itemprop="mainEntityOfPage" href="{%website_url%}/object/{%seo%}/"><span itemprop="headline">{%title%}</span></a></h2>
<h5>{%address%}</h5>
</header>
<ul class="nav nav-tabs" id="EstateTab">
<li{%main_tab_init%}><a href="{%website_url%}/property/{%seo%}/#info" data-toggle="tab">Information</a></li>{%content_ratings_tab%}{%content_comments_tab%}{%related_tab%}
</ul>
<div class="tab-content">
<div class="tab-pane fade{%main_tab%}" id="info">
<br />
{%teaser_image%}
<article itemprop="articleBody">
<h4>About this Property:</h4>
<p>{%property%}</p>
<br />
<h4>Property Details:</h4>
<table class="table table-striped">
<tr>
<td>Type</td>
<td>{%type%}</td>
</tr>
<tr>
<td>Beds</td>
<td>{%beds%}</td>
</tr>
<tr>
<td>Baths</td>
<td>{%baths%}</td>
</tr>
<tr>
<td>Year Built</td>
<td>{%year%}</td>
</tr>
<tr>
<td>Parking</td>
<td>{%parking%}</td>
</tr>
</table>
</article>
{%share_buttons%}
</div>
{%content_ratings%}
{%content_comments%}
{%related_content%}
</div>
</article>
realestate_print
<!-- Template: realestate_print -->
<h2>{%title%}</h2>
<h5>{%address%}</h5>
<h4>Description:</h4>
<p>{%description%}</p>
<h4>Property Details:</h4>
<table class="table table-striped">
<tr>
<td>Type</td>
<td>{%type%}</td>
</tr>
<tr>
<td>Beds</td>
<td>{%beds%}</td>
</tr>
<tr>
<td>Baths</td>
<td>{%baths%}</td>
</tr>
<tr>
<td>Year Built</td>
<td>{%year%}</td>
</tr>
<tr>
<td>Parking</td>
<td>{%parking%}</td>
</tr>
</table>
<hr />
Printed from: <a href="{%website_url%}/property/{%seo%}/">{%website_url%}/property/{%seo%}/</a>
That's it. Your new Real Estate content type is now ready to use.
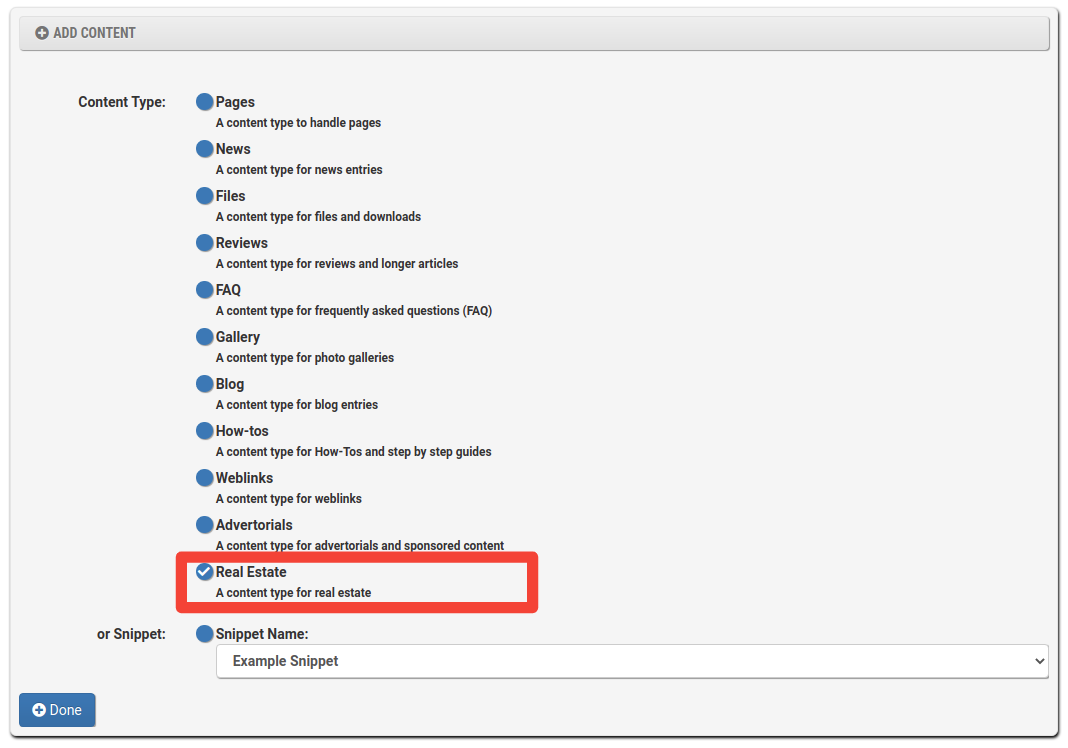
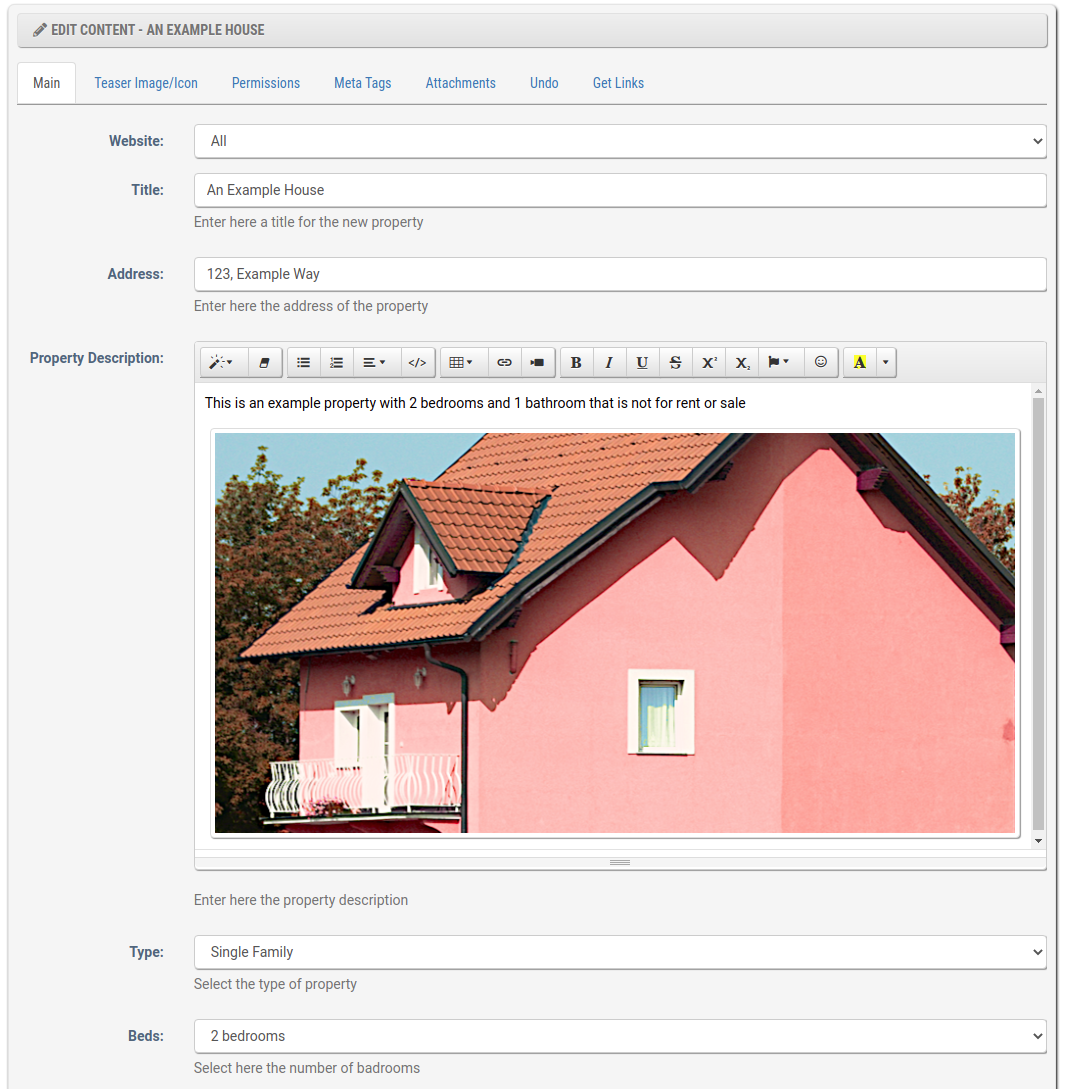
Now you can add or edit your real estate offerings:

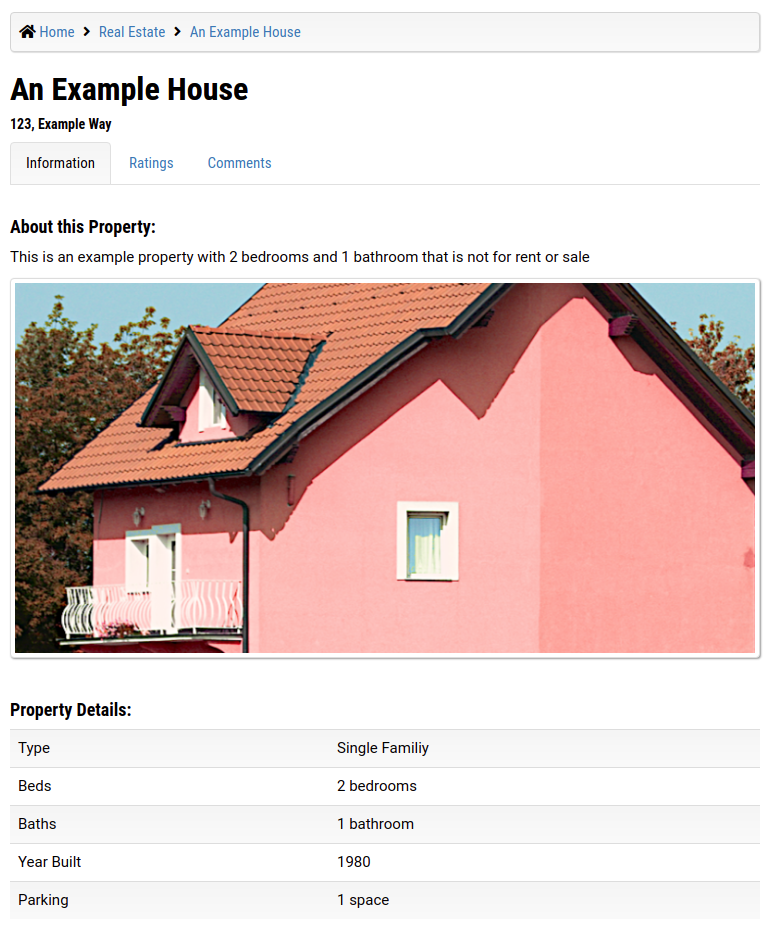
and this is how it look like from the front end:

It is really that easy to create your custom types

